Con anterioridad hemos estado manejando un proyecto en clase relevante al manejo de información en un instituto deportivo, el día de hoy hablaremos acerca de las modificaciones necesarias para obtener el proyecto terminado.
Bien, lo primero que debemos hacer después de ver configurados los modelos es iniciar interactuando con las plantillas, para nuestro caso crearemos un subdirectorio dentro de nuestro proyecto, el subdirectorio sera llamado templates:
Dentro de este mismo incluiremos una serie de archivos html diseñados con anterioridad:
Una vez acabado con ello haremos lo siguiente, iremos a https://bootswatch.com/ y seleccionaremos un tema para utilizar en nuestro sitio web.
Para hacer esto en el botón download daremos click en la flecha y seleccionaremos el archivo boostrap.min.css, pero sobre ese daremos click derecho igualmente y seleccionaremos en "Abrir enlace en una nueva pestaña", es aquí donde copiaremos la url que nos muestra el navegador:
Esta misma URL la pegaremos en el archivo base:
Ahora nos dirigiremos a la pagina principal de https://getbootstrap.com/ e iremos a la sección de Js, Popper and Jquery, en ese apartado vendrán código para enlazar nuestro proyecto con los estilos predefinidos de boostrap.
Esas mismas lineas de código serán agregadas en el mismo archivo base.html en la sección de la etiqueta head. Al final la parte inicial de nuestro archivo base debe verse similar a esto:
Para mis compañeros de clase, todo código anterior que haga referencia a archivos boostrap.min.css o boostrap.min.js es recomendación eliminarlo.
Finalizado ese punto, ahora si proseguimos con el tema de plantillas, en ese caso deberemos considerar el hecho de que básicamente estaremos trabajando con formularios de administración, es así que ¿Por que no creamos un objeto formulario para nuestras plantillas?
Una vez hecho esto configuremos nuestras vistas:
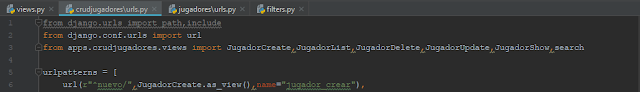
Con el código anterior hemos configurado una primera vista para crear nuevos registros. Ahora iniciemos configurando las urls, para ello dirijámonos al archivo urls de nuestro proyecto y escribamos el siguiente código:
una vez configuradas las urls del proyecto configuremos las urls de la aplicación, para ello como primera cosa a realizar, debemos crear un archivo llamado urls.py dentro de la carpeta de nuestra aplicación:
Esto ya debe generar una vista como la siguiente: (nota: si estas tomando como referencia las mismas plantillas html y estas siguiendo mis pasos, es probable que antes de poder visualizar cualquier cosa en el navegador, debes tener el proyecto completo, esto debido a la falta de referencias a archivos que en este preciso punto no hemos modificado)
Prosiguiento, configuremos ahora la vista para listar los registros dados de alta:
Y su url:
Con lo cual obtenemos un resultado similar a este:
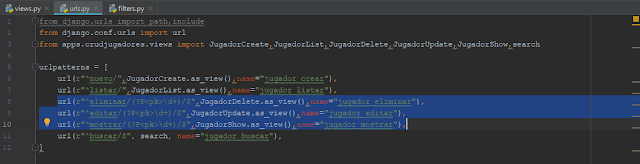
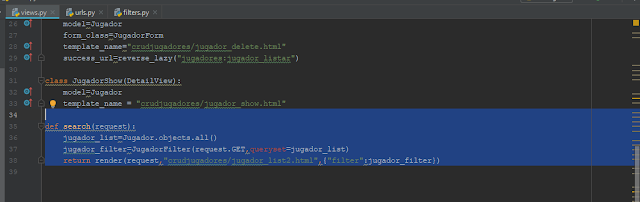
Ahora configuremos las vistas de actualizar y mostrar y eliminar:
Como podemos observar, las lineas de configuración de las urls de las plantillas que hemos agregado contienen un conjunto de parámetros enmascarados con símbolos un tanto raros y fuera de lugar, esto es debido a que por una parte estamos haciendo uso de expresiones regulares para identificar y colocar la url de forma auto-generada y por otro parte estamos pasando siempre un parámetro como variable auxiliar a otra plantilla, de manera que pueda ser usada para gestionar consultas al modelo html.
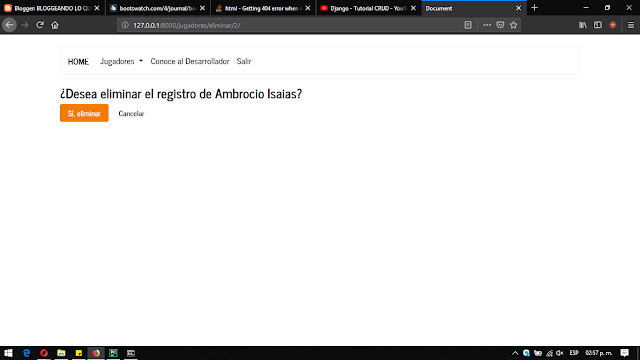
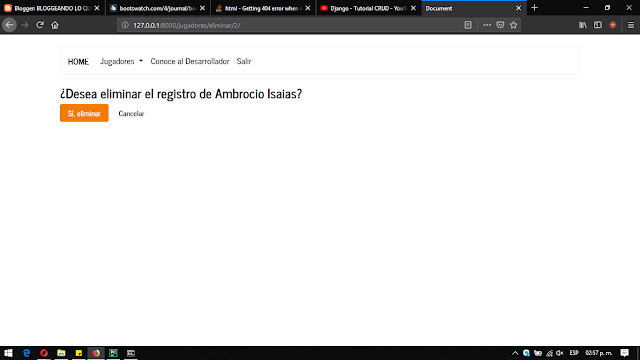
En fin al colocar el código deberíamos ver cosas como estas:

Bien, lo primero que debemos hacer después de ver configurados los modelos es iniciar interactuando con las plantillas, para nuestro caso crearemos un subdirectorio dentro de nuestro proyecto, el subdirectorio sera llamado templates:
Dentro de este mismo incluiremos una serie de archivos html diseñados con anterioridad:
Una vez acabado con ello haremos lo siguiente, iremos a https://bootswatch.com/ y seleccionaremos un tema para utilizar en nuestro sitio web.
Para hacer esto en el botón download daremos click en la flecha y seleccionaremos el archivo boostrap.min.css, pero sobre ese daremos click derecho igualmente y seleccionaremos en "Abrir enlace en una nueva pestaña", es aquí donde copiaremos la url que nos muestra el navegador:
Esta misma URL la pegaremos en el archivo base:
Ahora nos dirigiremos a la pagina principal de https://getbootstrap.com/ e iremos a la sección de Js, Popper and Jquery, en ese apartado vendrán código para enlazar nuestro proyecto con los estilos predefinidos de boostrap.
Esas mismas lineas de código serán agregadas en el mismo archivo base.html en la sección de la etiqueta head. Al final la parte inicial de nuestro archivo base debe verse similar a esto:
Para mis compañeros de clase, todo código anterior que haga referencia a archivos boostrap.min.css o boostrap.min.js es recomendación eliminarlo.
Finalizado ese punto, ahora si proseguimos con el tema de plantillas, en ese caso deberemos considerar el hecho de que básicamente estaremos trabajando con formularios de administración, es así que ¿Por que no creamos un objeto formulario para nuestras plantillas?
Una vez hecho esto configuremos nuestras vistas:
Con el código anterior hemos configurado una primera vista para crear nuevos registros. Ahora iniciemos configurando las urls, para ello dirijámonos al archivo urls de nuestro proyecto y escribamos el siguiente código:
una vez configuradas las urls del proyecto configuremos las urls de la aplicación, para ello como primera cosa a realizar, debemos crear un archivo llamado urls.py dentro de la carpeta de nuestra aplicación:
Esto ya debe generar una vista como la siguiente: (nota: si estas tomando como referencia las mismas plantillas html y estas siguiendo mis pasos, es probable que antes de poder visualizar cualquier cosa en el navegador, debes tener el proyecto completo, esto debido a la falta de referencias a archivos que en este preciso punto no hemos modificado)
Prosiguiento, configuremos ahora la vista para listar los registros dados de alta:
Y su url:
Con lo cual obtenemos un resultado similar a este:
Ahora configuremos las vistas de actualizar y mostrar y eliminar:
Como podemos observar, las lineas de configuración de las urls de las plantillas que hemos agregado contienen un conjunto de parámetros enmascarados con símbolos un tanto raros y fuera de lugar, esto es debido a que por una parte estamos haciendo uso de expresiones regulares para identificar y colocar la url de forma auto-generada y por otro parte estamos pasando siempre un parámetro
En fin al colocar el código deberíamos ver cosas como estas:

En fin, finalmente configuremos un filtro para los registros, es decir, una forma de buscar algún dato en especifico de acuerdo a ciertos campos, para ello primeramente crearemos un archivo filters.py dentro de este mismo escribiremos el siguiente codigo:
Este archivo básicamente es una forma de decirle a django que queremos una forma de buscar y filtrar datos acorde a ciertos campos de un modelo. Bueno, una vez configurado este punto creemos la vista y manejemos su url.
Con ello podemos observar la ultima de nuestras partes a configurar en nuestro proyecto:






























Comentarios
Publicar un comentario