Maestra si explica esto en el siguiente grupo, el codigo ya esta activo en su blog, es la conexión a internet del TEC.
El dia de hoy vamos a ver como insertar cuadros de codigo con estilo en nuestro blog, para ello vamos a utilizar una herramienta en Javascript la cual es llamada SyntaxHighlighter el cual es un resaltador de código desarrollado en JavaScipt y es código líbre. Como en Blogger no se pueden subir archivos usaremos su versión online.
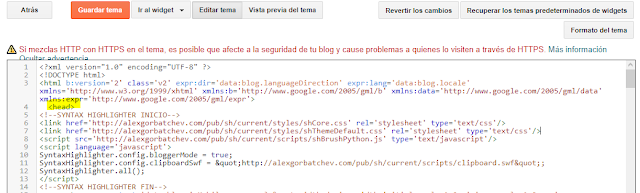
Para desarrollar esto necesitaremos ir a nuestra seccion de configuracion de blogger, y nos dirigimos a la sección de "Tema" y en la sección "Editar HTML".
Posteriormente pasamos a buscar la etiqueta "head" y dentro de ella pegamos el siguiente codigo, el cual nos permitira resaltar codigos en python.
Ya hecho esto solo sera necesario dirigirnos a escribir una nueva entrada y en la vista de HMTL pegamos el siguiente codigo, por si quieremos introducir codigo para python por ejemplo:
Y de esta menera podemos ver un resultado similar al siguiente:
Si queremos agregar mas estilos para otros lenguajes de programación solo sera necerario insertar la siguiente linea, donde solo tendremos que ir cambiando el nombre del archivo que aplica el estilo del lenguaje a utilizar.
Aqui presento una tabla con los diferentes nombres de archivos para distintos lenguajes:
El dia de hoy vamos a ver como insertar cuadros de codigo con estilo en nuestro blog, para ello vamos a utilizar una herramienta en Javascript la cual es llamada SyntaxHighlighter el cual es un resaltador de código desarrollado en JavaScipt y es código líbre. Como en Blogger no se pueden subir archivos usaremos su versión online.
Para desarrollar esto necesitaremos ir a nuestra seccion de configuracion de blogger, y nos dirigimos a la sección de "Tema" y en la sección "Editar HTML".
Posteriormente pasamos a buscar la etiqueta "head" y dentro de ella pegamos el siguiente codigo, el cual nos permitira resaltar codigos en python.
<!--SYNTAX HIGHLIGHTER INICIO--> <link rel="stylesheet" type="text/css" href="http://alexgorbatchev.com/pub/sh/current/styles/shCore.css"/> <link rel="stylesheet" type="text/css" href="http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css"/> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js" type="text/javascript"/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPython.js' type='text/javascript'/> <script language="javascript"> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.config.clipboardSwf = "http://alexgorbatchev.com/pub/sh/current/scripts/clipboard.swf"; SyntaxHighlighter.all(); </script> <!--SYNTAX HIGHLIGHTER FIN-->
Ya hecho esto solo sera necesario dirigirnos a escribir una nueva entrada y en la vista de HMTL pegamos el siguiente codigo, por si quieremos introducir codigo para python por ejemplo:
<pre class="brush: python"> #Aqui insertamos el codigo </pre>
Y de esta menera podemos ver un resultado similar al siguiente:
#Este es un codigo escrito en python
print("Este es un hola mundo en python")
Si queremos agregar mas estilos para otros lenguajes de programación solo sera necerario insertar la siguiente linea, donde solo tendremos que ir cambiando el nombre del archivo que aplica el estilo del lenguaje a utilizar.
<script src="http://alexgorbatchev.com/pub/sh/current/scripts/nombre_del_archivo.js" type="text/javascript"></script>
Aqui presento una tabla con los diferentes nombres de archivos para distintos lenguajes:
| Lenguaje | Con que nombres se deben utilizar | Que archivo se debe incorporar |
| ActionScript3 | as3, actionscript3 | shBrushAS3.js |
| Bash/shell | bash, shell | shBrushBash.js |
| ColdFusion | cf, coldfusion | shBrushColdFusion.js |
| C# | c-sharp, csharp | shBrushCSharp.js |
| C++ | cpp, c | shBrushCpp.js |
| CSS | css | shBrushCss.js |
| Delphi | delphi, pas, pascal | shBrushDelphi.js |
| Diff | diff, patch | shBrushDiff.js |
| Erlang | erl, erlang | shBrushErlang.js |
| Groovy | groovy | shBrushGroovy.js |
| JavaScript | js, jscript, javascript | shBrushJScript.js |
| Java | java | shBrushJava.js |
| JavaFX | jfx, javafx | shBrushJavaFX.js |
| Perl | perl, pl | shBrushPerl.js |
| PHP | php | shBrushPhp.js |
| Plain Text | plain, text | shBrushPlain.js |
| PowerShell | ps, powershell | shBrushPowerShell.js |
| Python | py, python | shBrushPython.js |
| Ruby | rails, ror, ruby | shBrushRuby.js |
| Scala | scala | shBrushScala.js |
| SQL | sql | shBrushSql.js |
| Visual Basic | vb, vbnet | shBrushVb.js |
| XML | xml, xhtml, xslt, html, xhtml | shBrushXml.js |




Comentarios
Publicar un comentario